新项目学习计划!启动!
新建项目文件夹,并新建css fonts images js upload文件夹和index.html。
针对搜索引擎进行SEO优化,修改TDK。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">在
css文件夹下导入base.css,新建common.css,并引入ico(ico生成)及初始化css和通用css。
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
base.css代码如下:
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0px;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
其中
btn int为此次修改。
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0px;
outline: none;
}
在
common.css引入icomoon字体,并将fonts文件夹粘贴至项目根目录下。
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
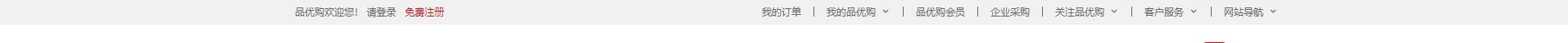
}导航栏整体布局:
<!-- 导航栏 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li> <a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>css代码如下(写在通用
common.css里):
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
.shortcut {
line-height: 31px;
height: 31px;
background: #f1f1f1;
}
.shortcut ul li {
float: left;
}
注意这里用了结构伪类选择器
:nth-child选择偶数。
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background: #666666;
margin: 9px 15px;
}
注意这里用了伪元素选择器
::after。
.arrow-icon::after {
content: "\e91e";
font-family: 'icomoon';
margin-left: 6px;
}浏览器效果如下:

头部整体布局:
<!-- 头部 -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9团购</a>
<a href="#">每满99-30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
我的购物车
<i class="count">99+</i>
</div>
</header>css代码如下:
.header {
position: relative;
height: 105px;
}
logo用定位(子绝父相原则)。
.header .logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0px;
}
搜索框用定位(子绝父相原则)。
.header .search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
int btn均在header盒子里左侧浮动,盒子宽度足够就不会换行。
.header .search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.header .search button {
float: left;
width: 80px;
height: 32px;
font-size: 16px;
background-color: #b1191a;
}
热词用定位(子绝父相原则)。
.header .hotwords {
position: absolute;
left: 346px;
top: 66px;
}
.header .hotwords a {
margin: 0px 10px;
}
购物车模块用定位(子绝父相原则)。
.header .shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
border: 1px solid #dfdfdf;
background: #f7f7f7;
text-align: center;
line-height: 35px;
}
购物车模块前后均用伪元素选择器
::before、::after。
.header .shopcar::before {
font-family: 'icomoon';
content: '\e93a';
margin-right: 5px;
color: #b1191a;
}
.header .shopcar::after {
font-family: 'icomoon';
content: '\e920';
margin-left: 10px;
}
.header .shopcar .count {
position: absolute;
top: -5px;
left: 105px;
color: #fff;
height: 14px;
line-height: 14px;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}浏览器效果如下:

今天就学到这了,我累了。