书接上文,接下来做导航栏模块,用
ul>li标签布局如下:
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机</a>、<a href="#">数码</a>、<a href="#">通信</a></li>
<li><a href="#">电脑</a>、<a href="#">办公</a></li>
<li><a href="#">家居</a>、<a href="#">家具</a>、<a href="#">家装</a>、<a href="#">厨具</a></li>
<li><a href="#">男装</a>、<a href="#">女装</a>、<a href="#">童装</a>、<a href="#">内衣</a></li>
<li><a href="#">个护化妆</a>、<a href="#">清洁用品</a>、<a href="#">宠物</a></li>
<li><a href="#">鞋靴</a>、<a href="#">箱包</a>、<a href="#">珠宝</a>、<a href="#">奢侈品</a></li>
<li><a href="#">运动户外</a>、<a href="#">钟表</a></li>
<li><a href="#">汽车</a>、<a href="#">汽车用品</a></li>
<li><a href="#">母婴</a>、<a href="#">玩具乐器</a></li>
<li><a href="#">食品</a>、<a href="#">酒类</a>、<a href="#">生鲜</a>、<a href="#">特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书</a>、<a href="#">音像</a>、<a href="#">电子书</a></li>
<li><a href="#">彩票</a>、<a href="#">旅行</a>、<a href="#">充值</a>、<a href="#">票务</a></li>
<li><a href="#">理财</a>、<a href="#">众筹</a>、<a href="#">白条</a>、<a href="#">保险</a></li>
</ul>
</div>
</div>css代码如下:
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.nav .dropdown .dt {
width: 100%;
height: 100%;
font-size: 16px;
text-align: center;
line-height: 45px;
color: #fff;
margin-top: 2px;
}display:none,是为了一会做footer时更方便
.nav .dropdown .dd {
/* display: none; */
width: 210px;
height: 465px;
background: #c81623;
}
.nav .dropdown .dd ul li {
position: relative;
height: 31px;
font-size: 14px;
line-height: 31px;
padding-left: 10px;
margin-left: 2px;
}
.nav .dropdown .dd ul li:hover {
background: #fff;
}::after,并用定位子绝父相原则(其实用float:right也可以实现)。
.nav .dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
font-family: 'icomoon';
content: '\e920';
color: #fff;
font-size: 14px;
}
.nav .dropdown .dd ul li a {
color: #fff;
}
.nav .dropdown .dd ul li:hover a {
color: #e60012;
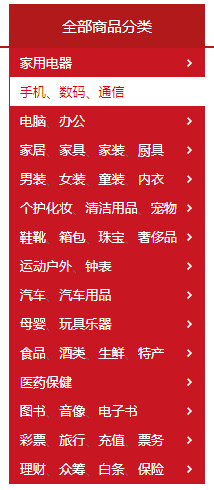
}浏览器效果如下:

紧接着做导航栏项目模块,整体布局如下:
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">品牌超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>css代码如下:
.nav .navitems ul li {
float: left;
}
.nav .navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
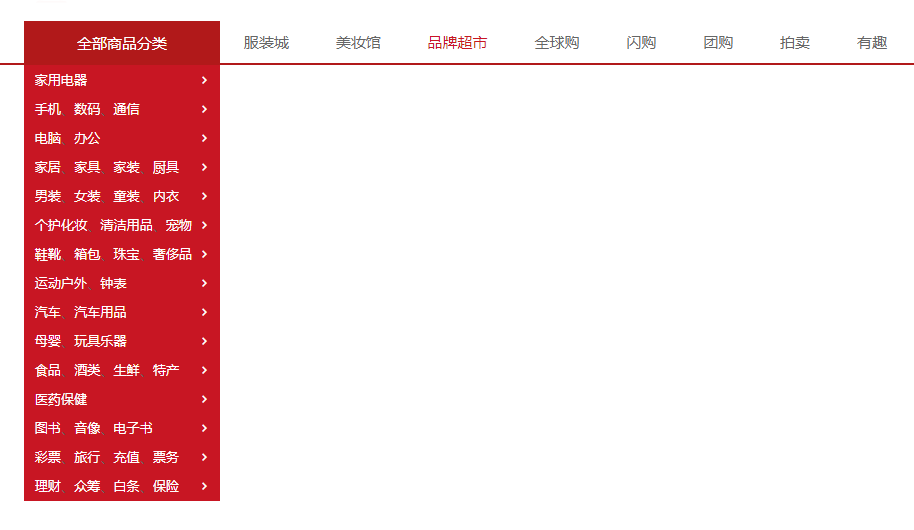
}基本没什么难度和要注意的地方,就是左侧浮动和调整内边距及一些基本属性,浏览器效果如下:

接下来将
.nav .dropdown .dd的display值写为none,使其隐藏,不影响我们接下来写底端的footer模块,footer模块内分为service、help、copyright三个小模块,先写service模块。
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="logo1"></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5 class="logo2"></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>极速物流,极速送达</p>
</div>
</li>
<li>
<h5 class="logo3"></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5 class="logo4"></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5 class="logo5"></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>也没什么好说的,用的
ul>li写就可以。
css代码如下:
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.mod_service h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}JavaScript的for循环实现,但此处用的是简单的定位精灵图。
.mod_service .logo2 {
background: url(../images/icons.png) no-repeat -255px -53px;
}
.mod_service .logo3 {
background: url(../images/icons.png) no-repeat -256px -105px;
}
.mod_service .logo4 {
background: url(../images/icons.png) no-repeat -258px -156px;
}
.mod_service .logo5 {
background: url(../images/icons.png) no-repeat -257px -208px;
}
.mod_service h5 h4 {
font-size: 14px;
}
.mod_service h5 p {
font-size: 12px;
}.service_txt用了相对定位,使文本和图片能够居中对齐,当然,实现方式有很多种。
.service_txt {
position: relative;
top: 5px;
line-height: 20px;
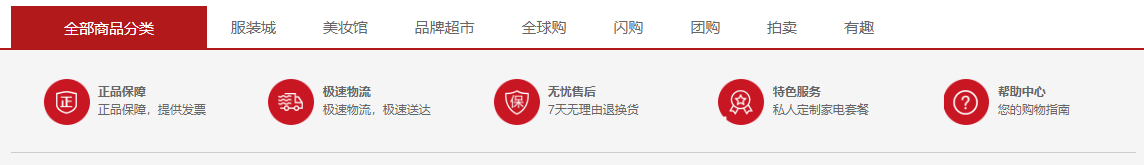
}浏览器效果如下:

接下来是很简单的help模块,同样是用
dl>dt>dd标签,整体布局如下:
<div class="mod_help">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/ewm.png" alt="">
品优购客户端
</dd>
</dl>
</div>css代码如下:
.footer .mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.footer .mod_help dl {
float: left;
width: 200px;
}1200px,,mod_help有50px的左侧内边距,每个dl宽度为200px,从而导致宽度装不下所有的dl,使最后的dl自动换行,所以这里用结构伪类选择器:last-child重新设置最后的dl宽度。
.footer .mod_help dl:last-child {
width: 90px;
text-align: center;
}
.footer .mod_help dt {
font-size: 16px;
margin-bottom: 10px;
}
.footer .mod_help dd {
line-height: 20px;
font-size: 12px;
}
.footer .mod_help img {
width: 90px;
height: 90px;
}浏览器效果如下:

最后写底部copyright模块,分为links模块和小copyright模块,整体布局如下:
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> |
<a href="#">联系我们</a> |
<a href="#">联系客服</a> |
<a href="#">商家入驻</a> |
<a href="#">营销中心</a> |
<a href="#">手机品优购</a> |
<a href="#">友情链接</a> |
<a href="#">销售联盟</a> |
<a href="#">品优购社区</a> |
<a href="#">品优购公益</a> |
<a href="#">English Site</a> |
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</footer>没什么可说的,就是使其居中和调整基本的字体及间距属性,css代码如下:
.mod_copyright {
text-align: center;
margin-top: 20px;
}
.mod_copyright .links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.mod_copyright .copyright {
line-height: 20px;
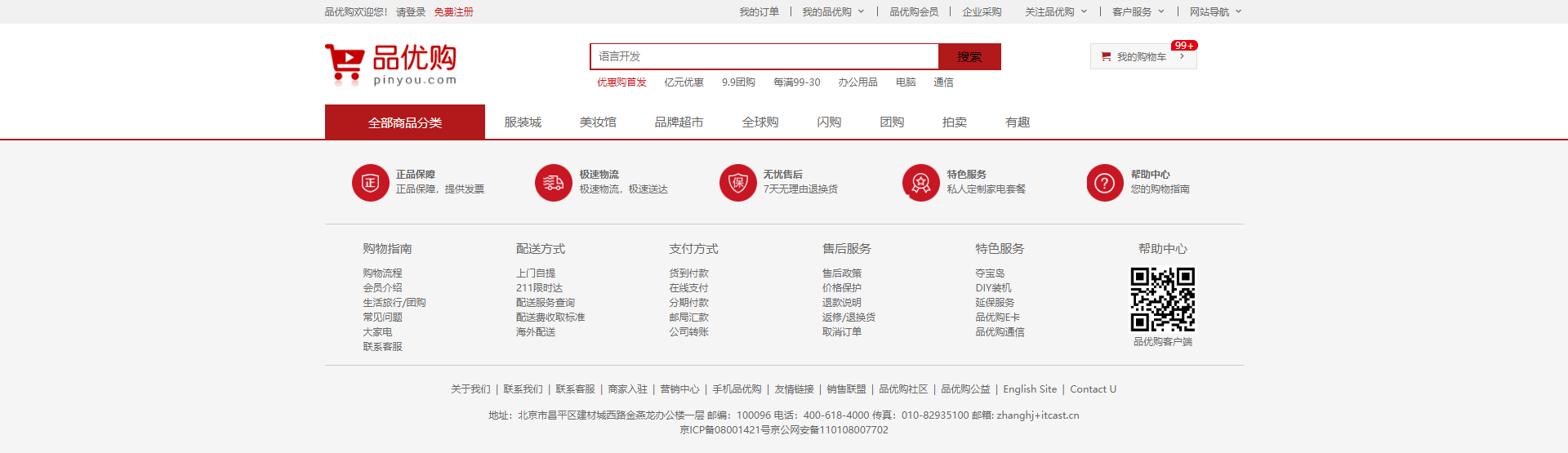
}整体公共模块浏览器效果如下:

到这基本上所有的
common.css就完成了,下次就要开始做主体了。
今天就学到这了,我累了。