书再再接上文,首页模块制作完成后,开始制作商品列表界面,新建
list.html,同样的进行SEO优化,修改TDK。并引入base.css,common.css和新建的list.css。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/list.css">
</head>将头部的html布局直接粘贴过来:
<body>
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li> <a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 头部 -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<div class="sk">
<img src="images/秒杀.png" alt="">
</div>
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9团购</a>
<a href="#">每满99-30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
我的购物车
<i class="count">99+</i>
</div>
</header>接下来做nav导航栏模块
<div class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">即将售罄</a></li>
<li><a href="#">超值低价</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style_red">女鞋</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男鞋</a></li>
<li><a href="#">母婴童装</a></li>
<li><a href="#">食品</a></li>
<li><a href="#">智能数码</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</div>css代码如下:
.sk {
position: absolute;
border-left: 1px solid #c81523;
top: 40px;
left: 190px;
padding-left: 14px;
padding-top: 3px;
}list,li左侧浮动
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display: block;
font-size: 16px;
font-weight: 700;
line-height: 47px;
color: #000;
padding: 0 30px;
}con右侧浮动
.sk_con {
float: right;
}
.sk_con ul li {
float: left;
}
.sk_con ul li a {
display: block;
font-size: 14px;
line-height: 49px;
padding: 0 20px;
}::after引入符号
.sk_con ul li:last-child a::after {
content: "\e91e";
font-family: icomoon;
margin-left: 2px;
}浏览器效果如下:
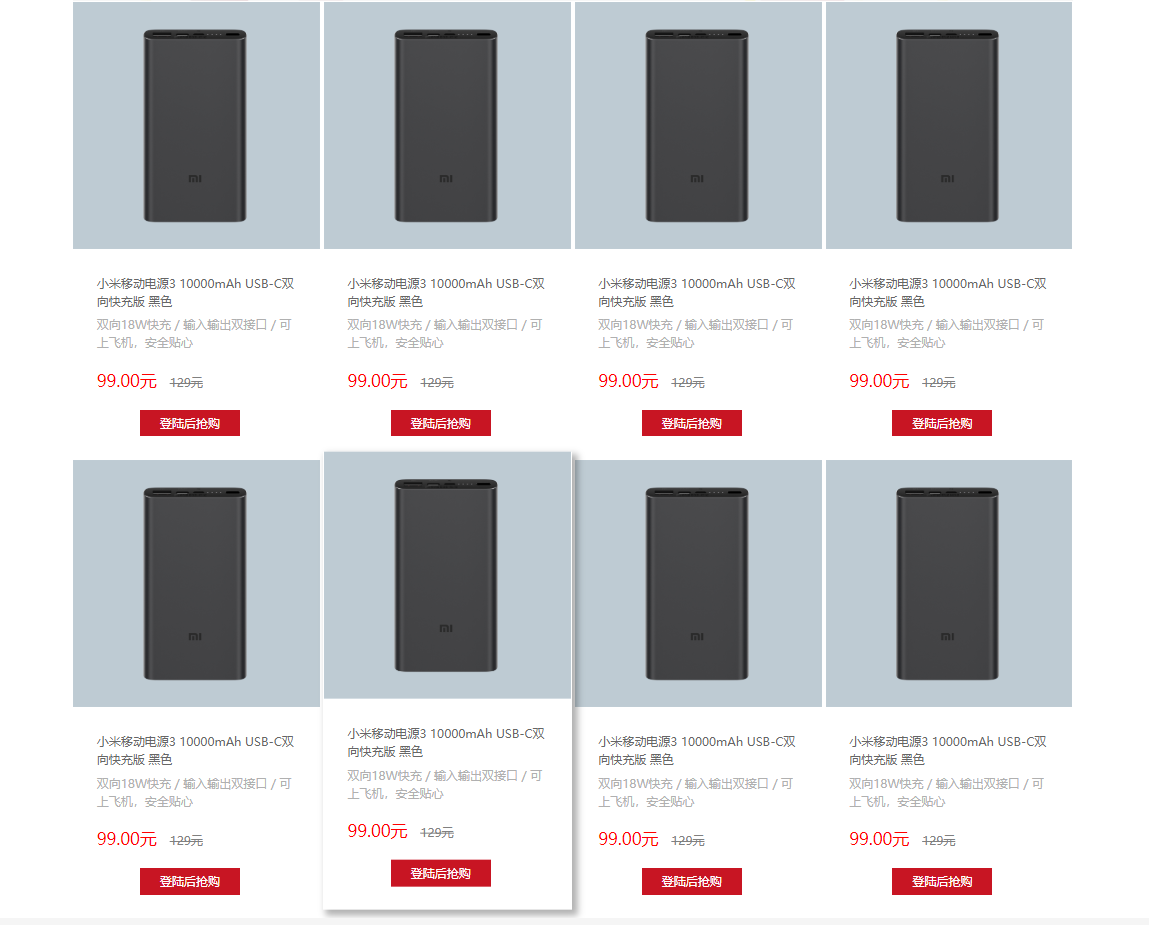
接下来做商品模块,非常的简单,用
ul>li,我拿之前做好的复制粘贴进来即可
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/bg_03.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
<li>
<img src="images/logo.jpg" alt="">
<p class="review">小米移动电源3 10000mAh USB-C双向快充版 黑色 </p>
<div class="appraise">双向18W快充 / 输入输出双接口 / 可上飞机,安全贴心</div>
<div class="price">99.00元 <del>129元</del></div>
<a class="btn" href="https://www.mi.com/">登陆后抢购</a>
</li>
</ul>
</div>
</div>css代码如下:
bd模块设置了溢出隐藏,宽度不够时也可以使元素在一行显示
.sk_bd {
width: 1300px;
overflow: hidden;
}transition: all .3s使所有的变换效果有0.3秒的过渡效果
.sk_bd ul li {
float: left;
margin-right: 3px;
width: 298px;
height: 550px;
background-color: #ffffff;
border: 1px solid transparent;
transition: all .3s;
}translateY(-10px)当鼠标经过元素,使其在y方向向上移动10px
.sk_bd ul li:hover {
transform: translateY(-10px);
box-shadow: 5px 5px 8px 2px rgba(0, 0, 0, .3);
}
.sk_bd ul li img {
width: 100%;
}
.review {
height: 50px;
font-size: 14px;
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
/* margin-top: 20px; */
padding: 0 28px;
}
.price {
color: red;
height: 50px;
font-size: 20px;
padding: 0 28px;
margin-top: 20px;
}
del {
margin-left: 10px;
font-size: 12px;
color: gray;
}
.sk_bd ul li .btn {
width: 120px;
height: 32px;
display: inline-block;
background-color: #c81523;
color: white;
font-size: 12px;
text-align: center;
text-decoration: none;
position: relative;
right: -80px;
line-height: 32px;
}浏览器效果如下:

最后加入
footer的布局,直接在index.html中复制粘贴过来。
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="logo1"></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5 class="logo2"></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>极速物流,极速送达</p>
</div>
</li>
<li>
<h5 class="logo3"></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5 class="logo4"></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5 class="logo5"></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/ewm.png" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> |
<a href="#">联系我们</a> |
<a href="#">联系客服</a> |
<a href="#">商家入驻</a> |
<a href="#">营销中心</a> |
<a href="#">手机品优购</a> |
<a href="#">友情链接</a> |
<a href="#">销售联盟</a> |
<a href="#">品优购社区</a> |
<a href="#">品优购公益</a> |
<a href="#">English Site</a> |
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
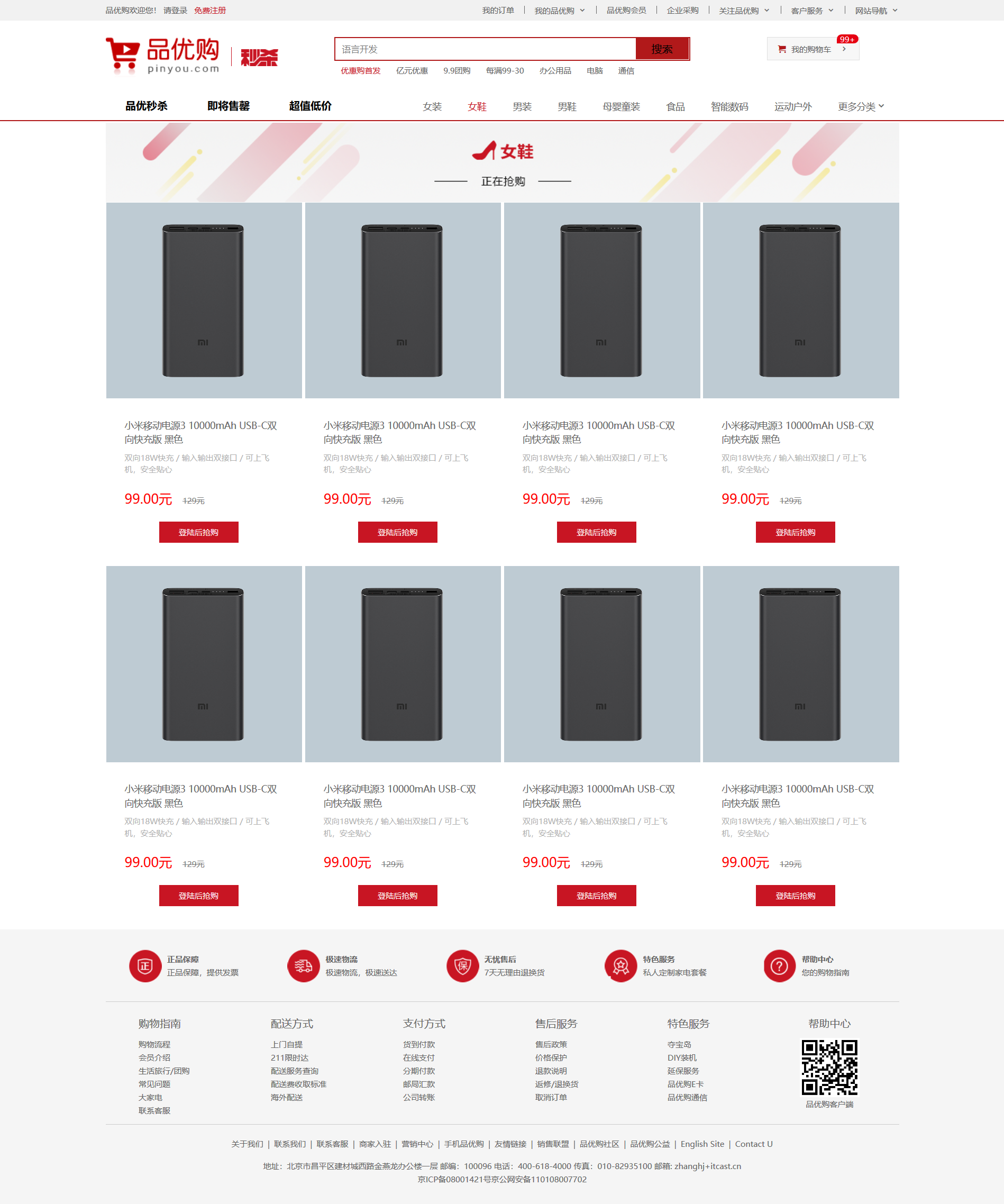
</footer>最后的商品列表页面浏览器效果如下:

接下来制作个人注册页面,因为个人注册页面涉及至用户隐私,所以不会做SEO优化,引入相应的
icon,base.css和新建的register.css。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册</title>
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/register.css">
</head>注册页面用
form+ul>li布局,并复制index.html的footer部分copyright模块粘贴过来:
<body>
<div class="w">
<header>
<div class="logo">
<a href="index.html" target="_blank"><img src="images/logo.png" alt=""></a>
</div>
</header>
<div class="registerarea">
<h3>注册用户
<div class="login">已有账号,点击<a href="#">登陆</a></div>
</h3>
<div class="reg_form">
<form action="">
<ul>
<li>
<label for="">手机号:</label>
<input type="text" class="inp">
<i class="error_icon"></i>
<span class="error">手机号码格式不正确,请重新输入</span>
</li>
<li>
<label for="">短信验证码:</label>
<input type="text" class="inp">
<i class="success_icon"></i>
<span class="success">短信验证码输入正确</span>
</li>
<li>
<label for="">登陆密码:</label>
<input type="password" class="inp">
<i class="error_icon"></i>
<span class="error">密码不少于6位数,请重新输入</span>
</li>
<li class="safe">
安全程度 <em class="ruo">弱</em> <em class="zhong">中</em> <em class="qiang">强</em>
</li>
<li>
<label for="">确认密码:</label>
<input type="password" class="inp">
<i class="error_icon"></i>
<span class="error">密码不一致</span>
</li>
<li class="agree"><input type="checkbox" checked>同意协议并注册<a href="">《知晓用户协议》</a></li>
<li><input type="submit" value="完成注册" class="btn"></input></li>
</ul>
</form>
</div>
</div>
<footer>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> |
<a href="#">联系我们</a> |
<a href="#">联系客服</a> |
<a href="#">商家入驻</a> |
<a href="#">营销中心</a> |
<a href="#">手机品优购</a> |
<a href="#">友情链接</a> |
<a href="#">销售联盟</a> |
<a href="#">品优购社区</a> |
<a href="#">品优购公益</a> |
<a href="#">English Site</a> |
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</div>
</body>css布局如下:
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81623;
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
background-color: #ececec;
border-bottom: 1px solid #ccc;
height: 42px;
line-height: 42px;
font-weight: normal;
font-size: 18px;
padding: 0 10px;
}
.registerarea h3 .login {
float: right;
font-size: 14px;
}
.registerarea h3 .login a {
color: #c81623;
}
.reg_form {
width: 600px;
margin: 50px auto 0;
}
.reg_form ul li {
margin-bottom: 20px;
}label转化为inline-block
.reg_form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.reg_form ul li .error {
color: #c81623;
}vertical-align: middle使图标和文字居中对齐
.reg_form ul li .error_icon,
.reg_form ul li .success_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
margin-top: -2px;
background: url(../images/error.png) no-repeat;
}
.reg_form ul li .success_icon {
background: url(../images/success.png) no-repeat;
}
.reg_form ul .safe {
padding-left: 165px;
}
.reg_form ul .safe em {
padding: 0 12px;
}
.reg_form ul .safe .ruo {
background: #de1111;
}
.reg_form ul .safe .zhong {
background: #40b84f;
}
.reg_form ul .safe .qiang {
background: #f79100;
}
.reg_form ul .agree {
display: inline-block;
margin-top: 10px;
padding-left: 120px;
}
.reg_form ul .agree input {
vertical-align: middle;
margin-right: 5px;
}
.reg_form ul .agree a {
color: #1ba1e6;
}cursor: pointer使鼠标经过变小手
.reg_form ul .btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-size: 14px;
color: #fff;
margin: 0 0 0 100px;
cursor: pointer;
}
.mod_copyright {
text-align: center;
margin-top: 20px;
}
.mod_copyright .links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.mod_copyright .copyright {
line-height: 20px;
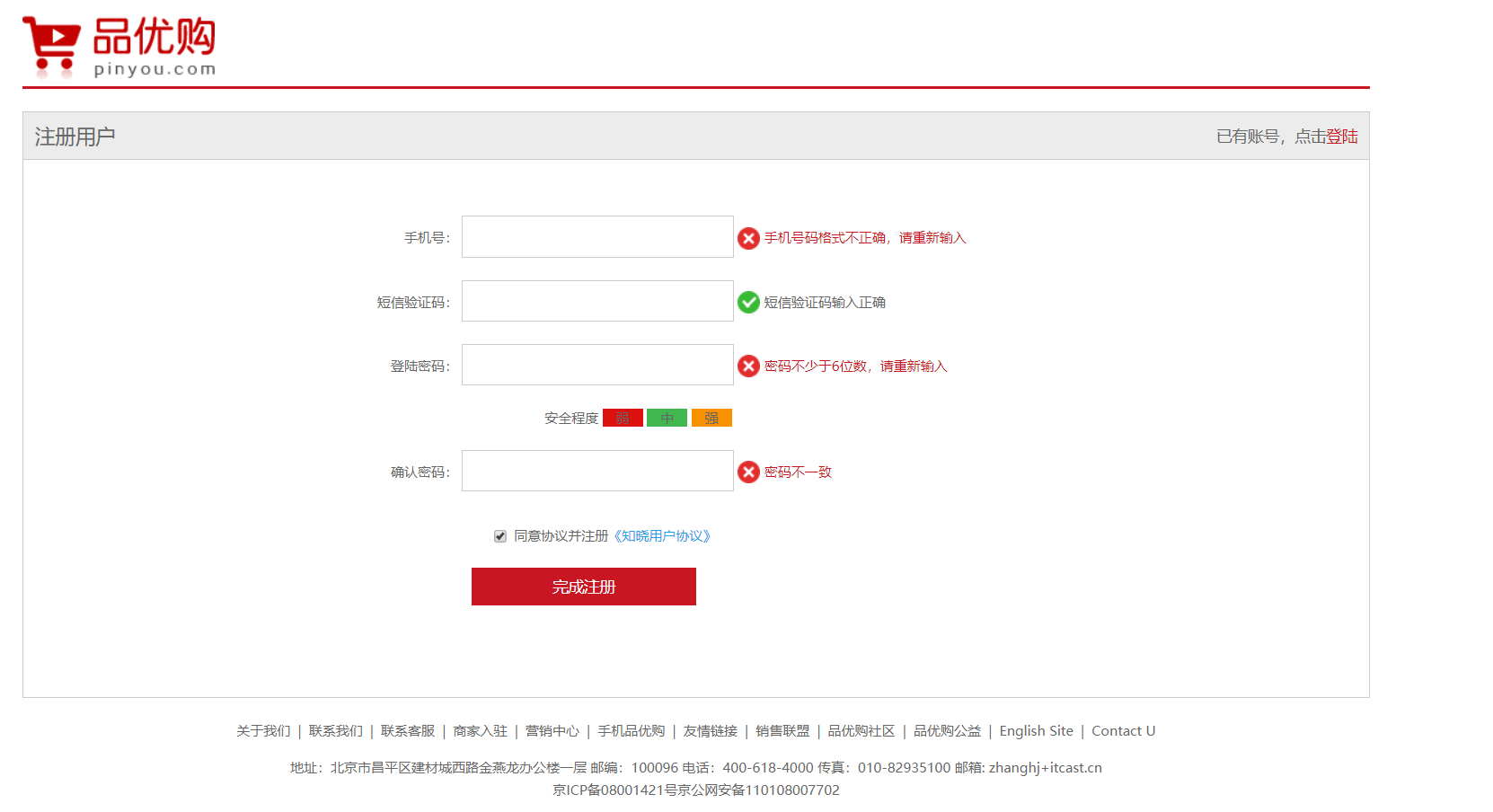
}最后浏览器效果如下:

关于html的品优购项目就暂时到此结束了,我好累
素材下载:
演示地址: