书再接上文,接下来做首页的焦点图,也叫轮播图,不过实现轮播需要
JavaScript来实现。布局如下:
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li> <img src="upload/focus1.png" alt=""></li>
</ul>
</div>没什么好说的,注意边距及左侧浮动就好,css代码如下:
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.main .focus {
float: left;
width: 721px;
height: 455px;
}浏览器效果如下:

接下来是快报栏模块,标题用
h5标签,整体用ul>li,加粗用strong标签,布局如下:
<div class="newsflash">
<div class="news">
<div class="news_hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news_bd">
<ul>
<li>
<a href="#"><strong>【特惠】</strong> 备战开学季 全民半价购数码</a>
</li>
<li>
<a href="#"><strong>【公告】</strong> 品优稳占家电网购六成份额</a>
</li>
<li>
<a href="#"><strong>【特惠】</strong> 百元中秋全品类礼券限量领</a>
</li>
<li>
<a href="#"><strong>【公告】</strong> 上品优生鲜 享阳澄湖大闸蟹</a>
</li>
<li>
<a href="#"><strong>【特惠】</strong> 每日享折扣 品优品质游</a>
</li>
</ul>
</div>
</div>css代码如下:
.main .newsflash {
float: right;
width: 250px;
height: 455px;
}
.main .newsflash .news {
height: 165px;
width: 250px;
border: 1px solid #e4e4e4;
}
.main .newsflash .news_hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.main .newsflash .news_hd h5 {
font-size: 14px;
float: left;
}.more用的伪元素选择器::after,并且用了定位(子绝父相原则),让arrow居中更好看一些。
.main .newsflash .news_hd .more {
position: relative;
float: right;
}
.main .newsflash .news_hd .more::after {
position: absolute;
font-size: 14px;
font-family: 'icomoon';
content: '\e920';
}
.main .newsflash .news_bd {
padding: 5px 15px 0;
}li使用了溢出隐藏,并让溢出的内容显示为省略号。
.main .newsflash .news_bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}浏览器效果如下:

接下来是生活服务模块和促销模块,
ul>li实现,布局如下:
<div class="lifeservice">
<ul>
<li>
<a href="#"><i></i>
<p>话费</p>
</a>
</li>
<li> <a href="#"><i class="icon2"><img src="images/减.png" alt=""></i>
<p>机票</p>
</a>
</li>
<li> <a href="#"><i class="icon3"></i>
<p>电影票</p>
</a>
</li>
<li> <a href="#"><i class="icon4"></i>
<p>游戏</p>
</a>
</li>
<li> <a href="#"><i class="icon5"></i>
<p>彩票</p>
</a>
<li> <a href="#"><i class="icon6"></i>
<p>加油卡</p>
</a>
</li>
<li> <a href="#"><i class="icon7"></i>
<p>酒店</p>
</a>
</li>
<li> <a href="#"><i class="icon8"></i>
<p>火车票</p>
</a>
</li>
<li> <a href="#"><i class="icon9"></i>
<p>众筹</p>
</a>
</li>
<li> <a href="#"><i class="icon10"></i>
<p>理财</p>
</a>
</li>
<li> <a href="#"><i class="icon11"></i>
<p>礼品卡</p>
</a>
</li>
<li> <a href="#"><i class="icon12"></i>
<p>白条</p>
</a>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>每行最后一个小
li的右边框溢出,所以.lifeservice中使用了溢出隐藏,css代码如下:
.main .lifeservice {
overflow: hidden;
height: 209px;
width: 250px;
border: 1px solid #e4e4e4;
border-top: 0px;
}
.main .lifeservice ul {
width: 252px;
}
.main .lifeservice ul li {
position: relative;
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}a包含有宽度的盒子,a转换为块级元素。
.main .lifeservice ul li a {
display: inline-block;
width: 63px;
height: 71px;
}.main .lifeservice ul li img {
position: absolute;
top: -1px;
right: -1px;
}i标签插入精灵图,精灵图依然可以使用JavaScript的for循环实现,但这里仍然手动定位。
.main .lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
background: pink;
margin-top: 12px;
background: url(../images/icons.png) no-repeat -19px -15px;
}
.main .lifeservice ul li .icon2 {
background: url(../images/icons.png) no-repeat -79px -15px;
}
.main .lifeservice ul li .icon3 {
background: url(../images/icons.png) no-repeat -142px -15px;
}
.main .lifeservice ul li .icon4 {
background: url(../images/icons.png) no-repeat -205px -15px;
}
.main .lifeservice ul li .icon5 {
background: url(../images/icons.png) no-repeat -17px -85px;
}
.main .lifeservice ul li .icon6 {
background: url(../images/icons.png) no-repeat -79px -85px;
}
.main .lifeservice ul li .icon7 {
background: url(../images/icons.png) no-repeat -143px -85px;
}
.main .lifeservice ul li .icon8 {
background: url(../images/icons.png) no-repeat -206px -84px;
}
.main .lifeservice ul li .icon9 {
background: url(../images/icons.png) no-repeat -17px -155px;
}
.main .lifeservice ul li .icon10 {
background: url(../images/icons.png) no-repeat -79px -155px;
}
.main .lifeservice ul li .icon11 {
background: url(../images/icons.png) no-repeat -140px -151px;
}
.main .lifeservice ul li .icon12 {
background: url(../images/icons.png) no-repeat -205px -155px;
}
.main .bargain {
margin-top: 5px;
}浏览器效果如下:

接下来是今日推荐模块,布局如下:
<div class="w recom">
<div class="recom_hd">
<img src="images/clock.png" alt="">
<p>今日推荐</p>
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/1.png" alt=""></li>
<li><img src="upload/2.png" alt=""></li>
<li><img src="upload/3.png" alt=""></li>
<li><img src="upload/4.png" alt=""></li>
</ul>
</div>
</div>css代码如下:
.recom {
height: 163px;
background: #ebebeb;
margin-top: 12px;
}
.recom_hd {
float: left;
width: 205px;
height: 163px;
background: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_hd p {
margin-top: 10px;
font-size: 20px;
color: #fff;
}
.recom_bd {
float: left;
}
.recom_bd ul {
margin-left: 3px;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}:nth-chil和伪元素选择器::after,利用-n+3来将前三张图片的右侧加上一条分割线,
.recom_bd ul li:nth-child(-n+3)::after {
position: absolute;
content: '';
right: 0;
top: 10px;
width: 1px;
height: 145px;
background: #ddd;
}浏览器效果如下:

接下来是楼层模块,种类栏
ul>li布局如下:
<div class="floor">
<div class="jiadian w">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>丨</li>
<li><a href="#">大家电</a>丨</li>
<li><a href="#">生活电器</a>丨</li>
<li><a href="#">厨房电器</a>丨</li>
<li><a href="#">个护健康</a>丨</li>
<li><a href="#">应季电器</a>丨</li>
<li><a href="#">空气/净水</a>丨</li>
<li><a href="#">新奇特</a>丨</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>这里没什么好说的,两个盒子分别是左侧及右侧浮动,css代码如下:
.floor .box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
line-height: 30px;
}
.floor .box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.floor .box_hd .tab_list ul {
float: right;
}
.floor .box_hd .tab_list ul li {
float: left;
}
.floor .box_hd .tab_list ul li a {
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}浏览器效果如下:

接下来是楼层模块主体,布局如下:
<div class="floor">
<div class="jiadian w">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>丨</li>
<li><a href="#">大家电</a>丨</li>
<li><a href="#">生活电器</a>丨</li>
<li><a href="#">厨房电器</a>丨</li>
<li><a href="#">个护健康</a>丨</li>
<li><a href="#">应季电器</a>丨</li>
<li><a href="#">空气/净水</a>丨</li>
<li><a href="#">新奇特</a>丨</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4k电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-1-2.png" alt=""></a>
<a href="#"><img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"><img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"><img src="upload/floor-1-5.png" alt=""></a>
<a href="#"><img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>css代码如下:
.tab_list_item {
height: 361px;
}
.tab_list_item>div {
height: 361px;
float: left;
}
.col_210 {
width: 210px;
background: #f9f9f9;
text-align: center;
}
.col_210 ul {
margin-left: 12px;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 34px;
margin-right: 10px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
注意这里一般情况下,当`a`包含有宽度的盒子,`a`转换为块级元素。
.bb {
display: block;
border-bottom: 1px solid #ccc;
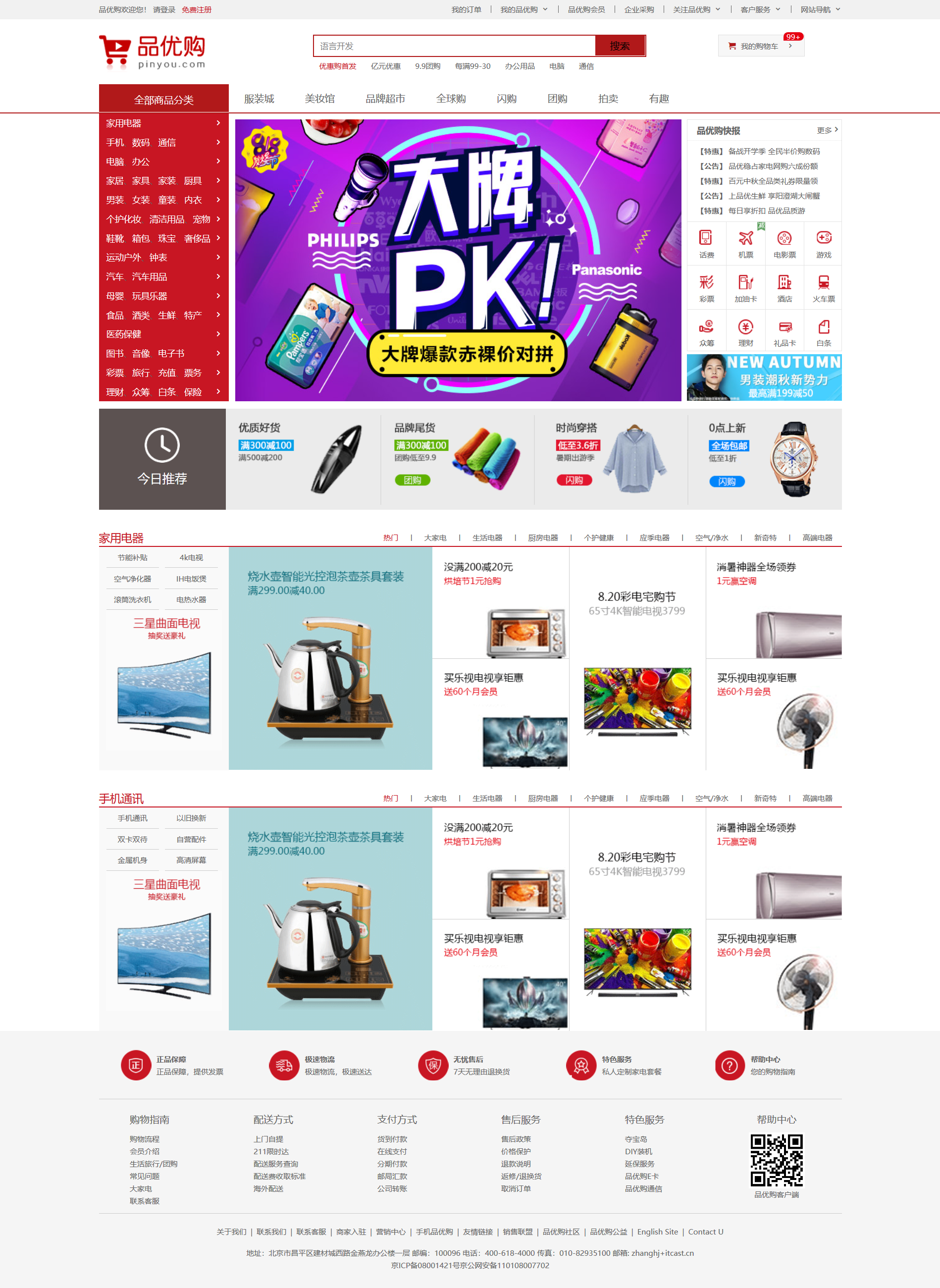
}最后将楼层模块复制粘贴,进行相应修改,品优购首页布局就完成啦!
浏览器效果如下:

今天就学到这了,我好累!